グーグルが、モバイルファーストインデックスへの全面移行を発表したりして、気になったのが、モバイルファーストとレスポンシブデザインの違いです。レスポンシブデザインで、モバイルにも対応しているのはわかるのですが、それはモバイルファーストとはどう違うのでしょうか。
モバイルファーストとレスポンシブデザインの違い
結論から言うと、
- モバイルファースト:スマホ上での使いやすさが最優先のデザイン戦略。
- レスポンシブデザイン:ユーザーの画面サイズに合わせて、ウェブサイトが自動で最適に表示されるという技術的なアプローチの結果。通常はデスクトップ用のデザインがオリジナルである。
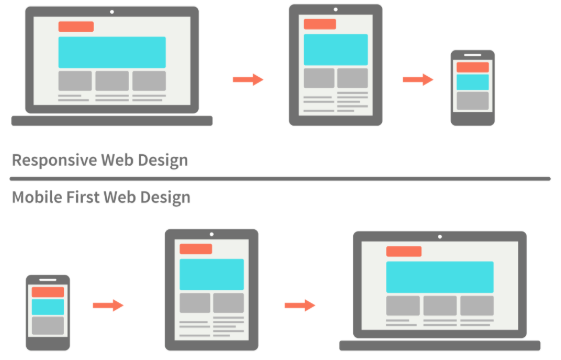
図で表したものを引用します。
出典:identity.agency
ウェブサイトは、もともとコンピュータ画面で見るものでした。それが、時を経てタブレットやスマホでも見られるようになりました。ゆえに、ウェブサイトのデザインは、コンピュータ画面用のものがオリジナルだったのです。
今日のウェブ全体のアクセス数は、スマホからのもののほうが、コンピュータからよりも多くなっています。
より多く使われているスマホに最適化したデザインの方を、オリジナルにする、というのはもっともな戦略であると言えます。
最初にモバイルファーストの概念を定義したのは、2009年、Luke Wroblewski氏であると言われています。
それから約11年、グーグルは、2020年の9月から、モバイルファーストのインデックスにすべて切り替えると発表しています。
モバイルファーストは必須なのか
結論としては、
- そのサイトのユーザー次第
ということになるでしょう。
ユーザーが主にコンピュータからアクセスしているなら、特に必要はないと言えます。
モバイルファーストは、ユーザーの利便性向上のための戦略です。
モバイルファースト戦略で作られていないサイトの場合、スマホで見るときに、違いが出る点は、サイトのスピード、小さい画面でも見やすい文字の大きさであるか、小さい画面でも必要な情報に分かりやすくたどり着けるか、小さい画面でもクリックしやすいボタンの大きさであるかなどです。
そのサイトは、誰に何を提供しているのか、ユーザーファーストと言われる、そのサイトのユーザーが最も使いやすいデザインにすることが、最適解です。
まとめ
レスポンシブデザインとは、ユーザーの画面サイズに合わせて自動で見た目が最適化される技術であり、もともとはコンピュータ画面でのデザインをオリジナルに小さな画面に適用していく方向であった。それに対して、スマホで最適化されているデザインをオリジナルにする戦略をモバイルファーストという。