ウェブページを見やすくするためには、余白の設定が欠かせません。余白を設定しようとすると、paddingパディングとmarginが出てきて、毎度混乱しています。何が違うのか。今回はしっかり覚えたいと思います。
CSSのパディングとマージンの違い
結論から言うと、
- パディング:内側の余白
- マージン:外側の余白
英語の意味を調べると、パディングpaddingは、「パッドpad」の現在分詞。パッドとは、胸パッドとか肩パッドのパッドで、いわゆる「詰め物」の意味です。
一方マージンmarginという言葉には、端や縁と言った意味の、エッジedge、ボーダーborder、サイドsideの意味があり、ケンブリッジ辞書には、「あるエリアの外側の縁the outer edge of an area」という意味が載っています。
というわけで、個人的には、パッドは詰め物だから内側、と覚えることにしました。
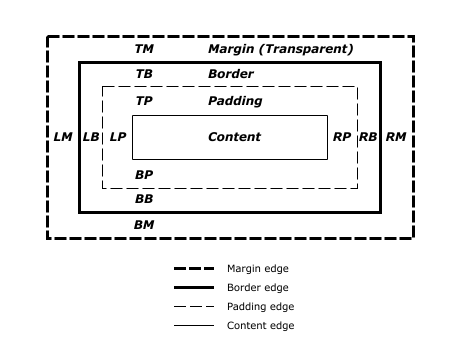
パディングとマージンの関係を図で表すと次の図のようになります。

CSSでは、デザインやレイアウトを視覚的に分かりやすくするため、すべてのHTML要素を長方形であるとみなして考えます。
その長方形の要素の内容の周りを、パディングが取り囲み、その周りをボーダーが囲み、そのさらに外側をマージンが囲みます。
これを「ボックスモデル」といいます。
出典:https://www.w3.org/
図のT、B、L、Rは、それぞれ上下左右のこと。
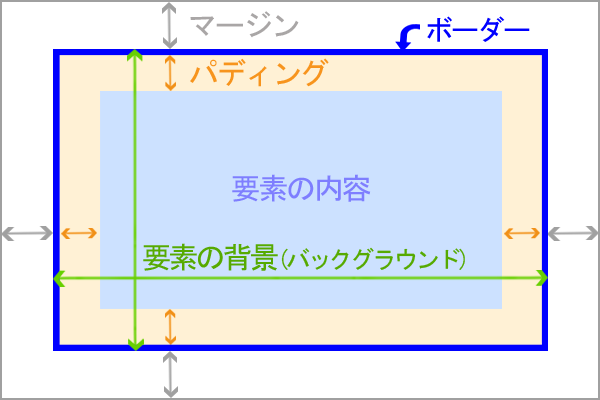
この引用図で「Content」というところを、上の日本語の図では「要素の内容」としました。というのも、「要素の背景」のエリアは、ボーダーまでが含まれるからです。
w3.orgには次のように書かれています。
- 背景はボーダー、パディング、コンテンツの後ろにありますが、余白にはありません。
- ボックスのコンテンツ、パディング、ボーダー領域の背景スタイルは、生成要素の ‘background’ プロパティによって指定されます。余白の背景は常に透明です。
The background is behind the border, padding and content, but not in the margin.
The background style of the content, padding, and border areas of a box is specified by the ‘background’ property of the generating element. Margin backgrounds are always transparent.
言い換えると、ボーダーの外側の端までが要素のエリアで、ボーダーの内側の端から要素の内容(例えば文字)までの余白がパディング、要素のエリア全体の外側を囲むのがマージンということになります。つまり、
- パディング:要素の内側の余白
- マージン:要素の外側の余白
このように考えると、パディングが、内側の詰め物(パッド)だというイメージがより明確になりますね。
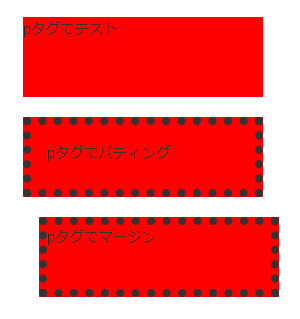
要素pの大きさを 横300px、縦100px、背景色redに指定して、何もしない場合とパディングとマージンとボーダーを加えた場合の比較です。

何もしない場合、要素の内容である文字の部分は、左上にあります。
ボーダーを破線にすると、要素の背景がボーダーの外側の縁まであることがわかります。
パディングを加えると内側に余白ができ、マージンを加えると外側のこの場合は左側に余白ができていることがわかります。
まとめ
CSSの余白で、パディングは要素の内側、マージンは外側の余白のことである。